개요
- 정말 부끄럽게도 저는 NestJS 백엔드 소스코드 디버깅을 할 때 중간중간 this.logger.debug 코드를 넣어서 값을 확인했었다..
- 인프런 강의를 듣는 중 VScode 로 NestJS 디버깅을 할 수 있고, breaking point 를 넣어서 확인할 수 있었다.
- 너무 유용해 보여서 이를 셋팅하는 방법을 작성하고자 한다.
셋팅
VScode 에서 왼쪽 옵션 중 실행 및 디버그 (재생버튼에 디버그 표시 되어있는 아이콘)을 클릭한다.

여기서 launch.json 파일 만들기를 클릭하면 아래와 같이 선택창이 나오는데 “Node.js”를 선택해준다.

선택하면 .vscode/launch.json 파일이 생성된다.

이제 이 파일을 아래와 같이 수정해주면 된다.
{
// IntelliSense를 사용하여 가능한 특성에 대해 알아보세요.
// 기존 특성에 대한 설명을 보려면 가리킵니다.
// 자세한 내용을 보려면 <https://go.microsoft.com/fwlink/?linkid=830387을(를)> 방문하세요.
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Debug NestJS", // 디버깅 이름
"runtimeExecutable": "npm", // 실행 인터프리터
"runtimeArgs": [
// npm run start:debug
"run",
"start:debug",
],
"console": "integratedTerminal", // 터미널로 셋팅
"restart": true,
"port": 9229,
"autoAttachChildProcesses": true
}
]
}
- "type": "node": 이것은 디버깅 대상이 Node.js 애플리케이션임을 나타냅니다.
- "request": "launch": 이 설정은 Visual Studio Code가 디버깅을 시작하기 위해 애플리케이션을 직접 실행해야 함을 나타냅니다.
- "name": "Debug NestJS": 이것은 디버깅 설정의 이름으로, 사용자가 쉽게 구별할 수 있게 합니다. 여기서는 "Debug NestJS"로 설정되어 있습니다.
- "runtimeExecutable": "npm": 이것은 Node.js 애플리케이션을 실행하기 위해 사용할 명령어입니다. 여기서는 **npm**을 사용합니다.
- "runtimeArgs": [...]: 이 배열은 npm 명령어와 함께 사용될 인자들을 포함합니다. 예를 들어, **["run", "start:debug"]**은 npm run start:debug 명령어를 실행하게 합니다.
- "console": "integratedTerminal": 이 설정은 출력을 IDE의 통합 터미널에 표시하도록 지정합니다.
- "restart": true: 이것은 디버거가 중단점에 도달한 후 애플리케이션이 종료되면 자동으로 다시 시작되도록 합니다.
- "port": 9229: 이것은 디버거가 연결할 포트를 지정합니다. Node.js의 기본 디버깅 포트는 9229입니다.
- "autoAttachChildProcesses": true: 이 설정은 Node.js 애플리케이션이 자식 프로세스를 생성할 때 이러한 프로세스에 자동으로 디버거를 연결하도록 합니다.

자 이렇게 까지 하면 셋팅은 모두 끝난 것이다.
사용 방법
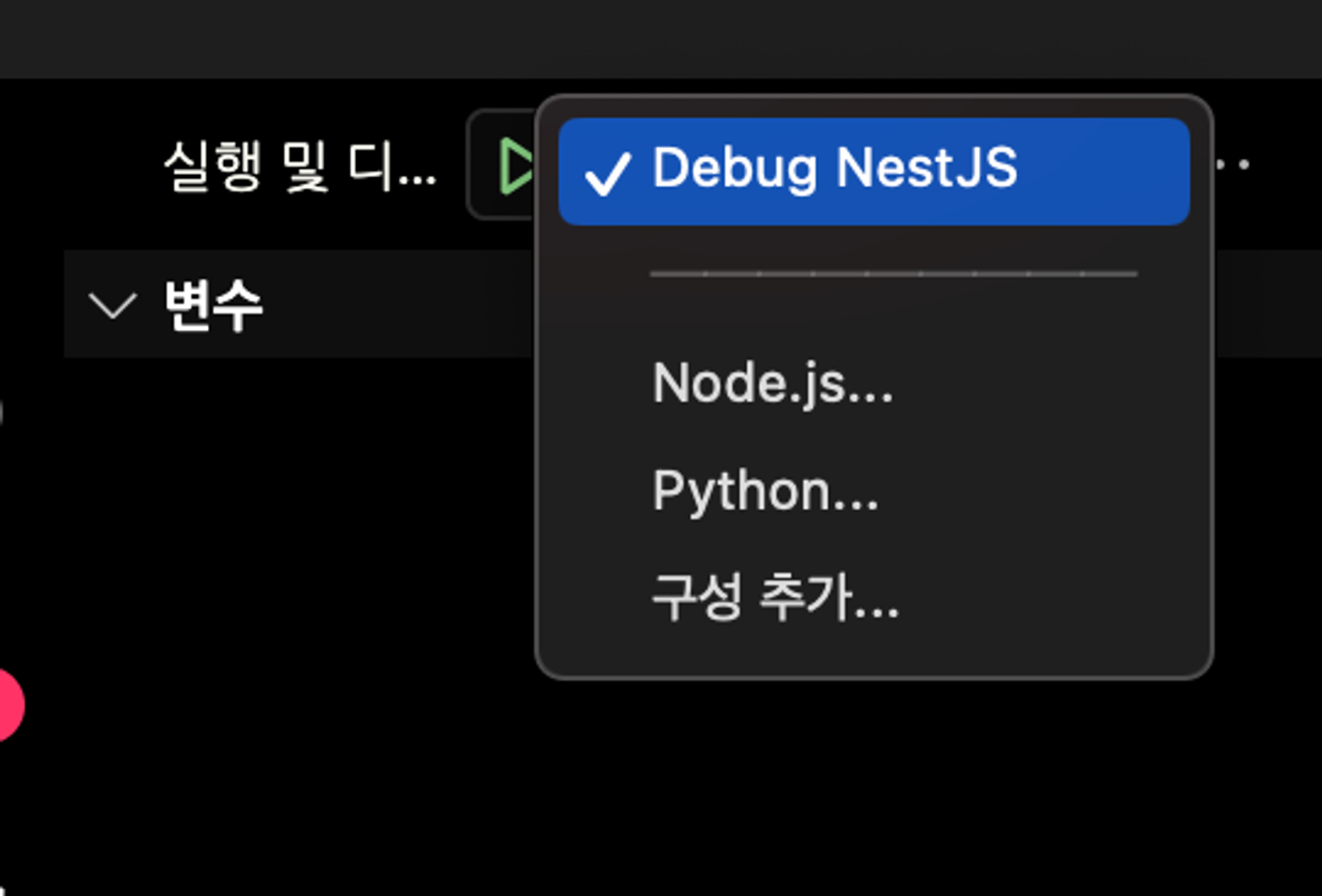
자 위처럼 셋팅을 하면 이제 실행 및 디버깅에 들어갔을때 우리가 name 에 셋팅한게 보일것이다.

그리고 재생버튼을 클릭하면 해당 프로젝트가 실행이 될것이다.

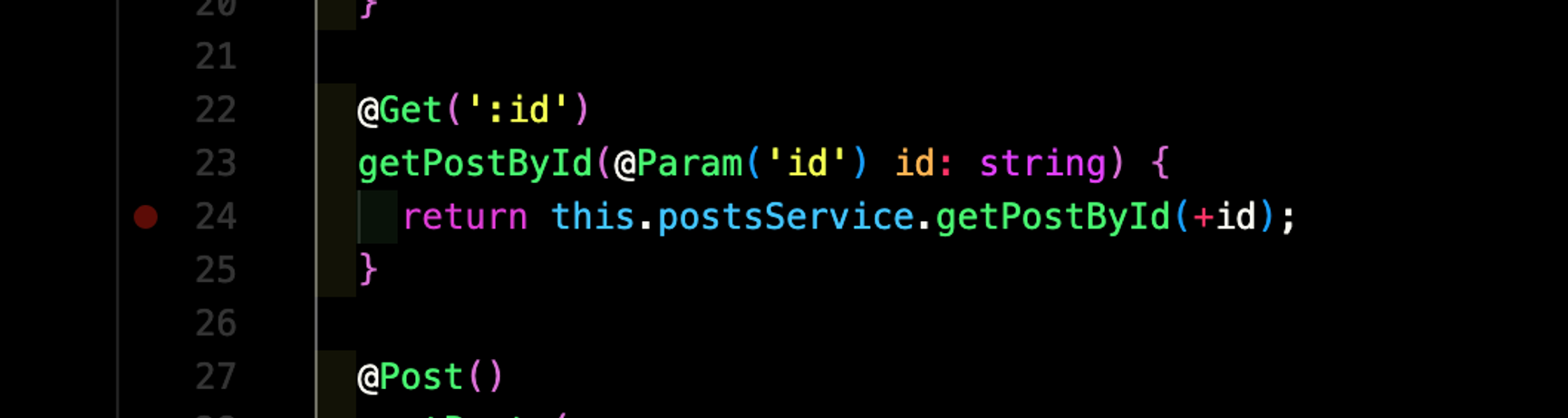
여기서 breaking point 를 걸면 되는데 point 를 걸 라인 옆에 빨간색 원이 보일것이다. 이를 클릭하면 breaking point 가 지정된것이다.

이대로 해당 API 를 실행하게 되면 breaking point 에 걸리게 되고 디버깅되는 것을 볼 수 있다.

이 방법으로 나처럼 멍청하게 디버깅 하지 않고 다들 똑똑하게 디버깅했으면 좋겠다..🙂
'NestJS' 카테고리의 다른 글
| [강의 후기] [코드팩토리] [초급] NestJS REST API 백엔드 완전 정복 마스터 클래스 - Part 1 NestJS Core (Inflearn) (2) | 2024.01.05 |
|---|---|
| [NestJS] JWT 인증 가드 작성 방법에 대한 두가지 방법 및 나의 생각 (2) | 2023.12.26 |
| [NestJS] request lifeCycle 정리 (0) | 2023.11.11 |
| [TypeScript] 타입스크립트 기초 (0) | 2023.11.05 |
| [Rabbitmq] 에러 분석 2 - JavaScript heap out of memory 에러 (0) | 2023.10.23 |


